


Inbound marketers often talk about having an “inbound-focused” website. But what exactly is that?
Of course, it means your website has a place for regularly published marketing content, such as a blog. It also means the site’s structure helps boost inbound efforts. So, instead of dead ends that cause visitors to leave before they have a chance to convert, solid structure generates leads and SQLs, increasing the ROI of the site in which you’ve invested so much.
However, a well thought-out structure does even more.
It guides visitors around your site in ways that align with their buyer journey. Structure is a subtle (yet effective) salesperson, providing content a visitor wants at exactly the right moment and in the right way. That pure alignment makes all the difference!
First, let’s discuss architecture in general. Then, alignment with the buyer journey.
What do we mean when we say a website is designed with an “inbound” architecture? And, how do you even create website architecture?
A well-designed website isn’t one that uplifts your company, shows off your latest equipment, and tells visitors about your volunteer efforts in the community. Great website architecture and design help visitors find the information they need. Yes, it could also do those three things (and much more), but it’s primary focus is on the visitor.
So, a great site has an easy-to-understand menu because visitors like (and use) it. It has pages in familiar locations because that makes visitors click. It has a link to the “Contact Us” page in the upper right corner because that’s where visitors look when they want to contact someone quickly.
That’s how you create a website architecture that engages visitors. Getting the idea?
An inbound website has all of the same architectural details as a general website. However, the key goal is to lead visitors along their own buyer’s journey, moving them from unknown visitors to prospects to sales-qualified leads to (hopefully) customers.
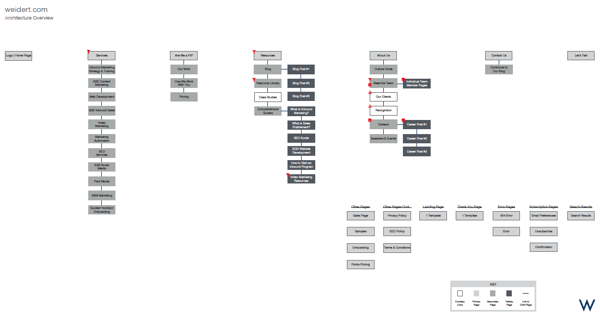
 Sample inbound website architecture structured around the visitor and guiding them down their buyer’s journey
Sample inbound website architecture structured around the visitor and guiding them down their buyer’s journey
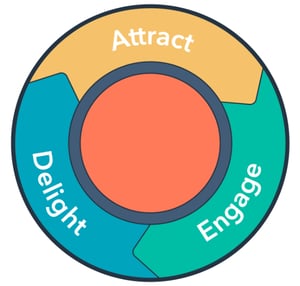
Generally, the buyer’s journey consists of three phases: awareness, consideration, decision. So, naturally, our website architecture discussion follows those steps.
Most of your website’s first-time visitors won’t interact with your site’s main architecture at all. More likely than not, they’ll arrive through a blog article or news piece that they encountered through organic search or social media. This is consistent with the very beginning of the buyer’s journey: the awareness stage.
Knowing this, your architecture must be built with an understanding of where visitors are originally landing. Properly guiding visitors after they initially land is critically important to your inbound marketing success. Generally, we suggest using relevant calls-to-action (CTAs) at the end of blog articles to guide visitors to an immediate conversion opportunity.
This brings up an important note: an effective inbound architecture design doesn’t offer just one pathway for converting visitors into leads; it involves many. Why? Because most buyer journeys are not the same from person to person.
For instance, blog CTAs should be the priority for visitors that read the entire length of an article. However, for those who don't, you should have secondary (or even tertiary) opportunities that engage visitors. These could be links within an article that go to other pages, or blog navigation that helps visitors browse content that they’ll find more compelling for their needs.
Whatever opportunities you provide, your ultimate goal for first-time awareness stage visitors should be to reduce any friction points between initial landing and the opportunity to convert.
Below are several key ways you can engage leads in the consideration stage through your website architecture.
Once a visitor has converted in some way — giving you their information via a form on a landing page, for instance — a well-designed inbound site then focuses on moving the lead through the sales funnel. That’s a classic tactic that gets leads to revisit the website.
Immediately following a conversion, a “thank you” page powerfully guides leads to the next opportunities to learn more about your company. Specifically, if a lead just downloaded a whitepaper about one of your products, then your thank you page should guide them to see more resources, such as subscribing to receive your blog in their email inbox.
Yes, the content offer is the primary focus of where the lead should go for next steps. However, effective thank you pages include the main navigation for your website, providing secondary options to learn more on the website itself.
In the same way an inbound website presents converted leads with new offers on thank you pages, it can also present returning visitors with relevant offers on other pages.
Once a visitor has converted into a lead, your website now knows when they return to your site. Because they’re returning to your site, they’re looking for more information — and thus, getting closer to becoming sales-qualified leads. You should help them by presenting more advanced content on the pages they visit.
You can also use “smart content” to intrigue returning leads. The site identifies the visitor, pulls information from their contact record, and shows content based on their interests or past behavior. It’s a customized experience specifically for the visitor at that moment.
Similarly, showing personalized CTAs that change based upon a lead’s status is very powerful. The more times they visit and the more content they download, the more advanced the CTA offers should be.
Even if you don’t have this functionality, you can still put this idea to use. By tracking your website’s visits, you can determine what pages are likely to be visited by more qualified leads and place your advanced content offerings on those pages.
LEARN MORE ABOUT INBOUND WEBSITES:
You may have noticed a pattern at this point: you need calls-to-action everywhere. Simply put, you should have CTAs on every page of your website. Not only do they make your content easier to find, but they also make leads more likely to convert.
Having said that, you also don’t want to barrage your visitors with ads for your content. One or two will do for most pages, and they should be simple and straightforward. While they should stand out, they should not appear annoying by flashing or moving. Definitely don’t have them cover the content that visitors came to your site to see.
RELATED: The 4 Elements of Marketing CTA Graphics that Get More Clicks
You want to make sure your CTAs (and their placement) are relevant to your target personas. If your target is someone on a mobile device, you want to place your CTAs in stream with the rest of your content. That way they are likely to see it as they scroll around your website on their smartphone.
Perhaps your best customer is visiting your site on a desktop. You probably want your most important CTA in the upper right corner, as that is where most desktop users look to get more information or find a way to contact a company.
Once a lead is preparing to buy your solution, you should have specialized content to promote the purchase. For B2B companies with fewer clients and long buying cycles, sales pages tailored to each client are particularly effective. Use sales pages to address arguments for not buying your service, and include FAQs, case studies, and testimonials.
GET OUR FREE CASE STUDY TEMPLATE
Also make sure that there’s always a way to bypass the earlier parts of the buyer’s journey and get straight to a decision. Having a “Request a Quote” or “Contact Us” CTA in your main navigation is mandatory!
RELATED: How to Conversion Rate Optimize Your Contact Us Page
Congratulations! You’ve closed a deal and have a signed contract with a client. But that’s not the end of your website’s usefulness. A good inbound program has a flywheel effect during which customers apply force to your marketing efforts, making it easier to close new business.

After a purchase, your website becomes a tool for communication and customer service. This is where web properties like client portals come in, such as HubSpot’s Knowledge Base, which stores information on a client’s account, also allowing them to submit service requests.
If your client has an issue do they know who to contact? Where can they find onboarding information? A client onboarding page is useful for these situations.
Also, make considerations on how you can get client feedback regarding how they view your services. If they’re open to taking surveys or leaving reviews on other sites, give them that opportunity.
RELATED: When and How to Redesign Your Inbound B2B Website
To sum up website architecture for inbound marketing, always present your visitors with the next step that aligns with the buyer’s journey. The classic sales funnel may be officially replaced by the power of the inbound flywheel, but visitors will always need guidance through the funnel’s steps: awareness, consideration, decision.
A first-time visitor should see a CTA on a blog post leading to a downloadable offer. A returning lead should see more advanced content offerings. An SQL should receive prompts to call you for more information.
Now you know how to improve inbound marketing using site structure to guide the buyer’s journey. And, when implemented correctly, the best inbound website architecture boosts the ROI of all your inbound marketing efforts.
Topics: Website Design
